Background tasks, without the queues or workers
Build reliable serverless background tasks without setting up any queues or infrastructure.
Easily move critical work from your API to a background task in just a few lines of code. Use the Inngest SDK right in your existing codebase.


Use in your existing codebase
Define your background jobs in your existing TypeScript or JavaScript codebase and deploy to your existing hosting platform. Inngest invokes your functions via HTTP.

Works with serverless functions
Inngest calls your function as events are received. There is no need to set up a worker that polls a queue. Works with your favorite JavaScript framework or any Node.js backend.

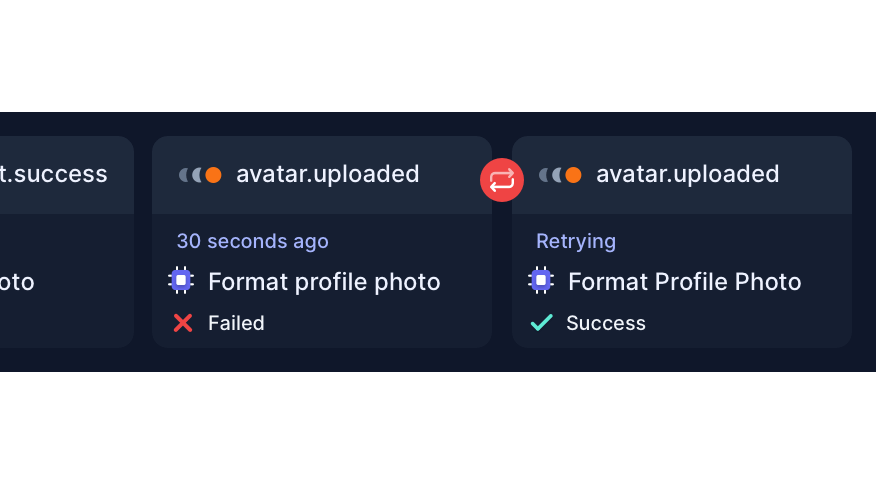
Automatic retries
Failures happen. Inngest retries your functions automatically. The dead letter queue is a thing of the past.
Define background jobs in just a few lines of code
1 Create your function
2 Declare the event that triggers your function
3 Define your function steps
4 Trigger your function with an event
Sending events to Inngest automatically triggers background jobs which subscribe to that event.
1import { inngest } from "./client";
2
3// Instead of sending a welcome email or adding a user to your CRM
4// within your signup API endpoint, you can offload to the background:
5inngest.createFunction(
6 { id: "post-signup-flow" },
7 { event: "user.signup" },
8 async ({ event, step }) => {
9 await step.run("send-welcome-email", async () => {
10 await sendWelcomeEmail({ email: event.data.email });
11 });
12
13 await step.run("add-user-to-crm", async () => {
14 await addUserToHubspot({
15 id: event.data.userId,
16 email: event.data.email,
17 });
18 });
19 }
20);
21
22// Elsewhere in your code, send an event to trigger the function
23await inngest.send({
24 name: "user.signup",
25 data: {
26 userId: "6f47ebaa",
27 email: "user@example.com",
28 },
29});“The nice thing about writing step functions for Inngest vs regular "async worker queues" is that we can express logic, e.g. "if X than wait for event Y", with a layer of caching/retries on top.”
Everything you need to build
Amazing local DX
Our open source dev server runs on your machine giving you a local sandbox environment with a UI for easy debugging.
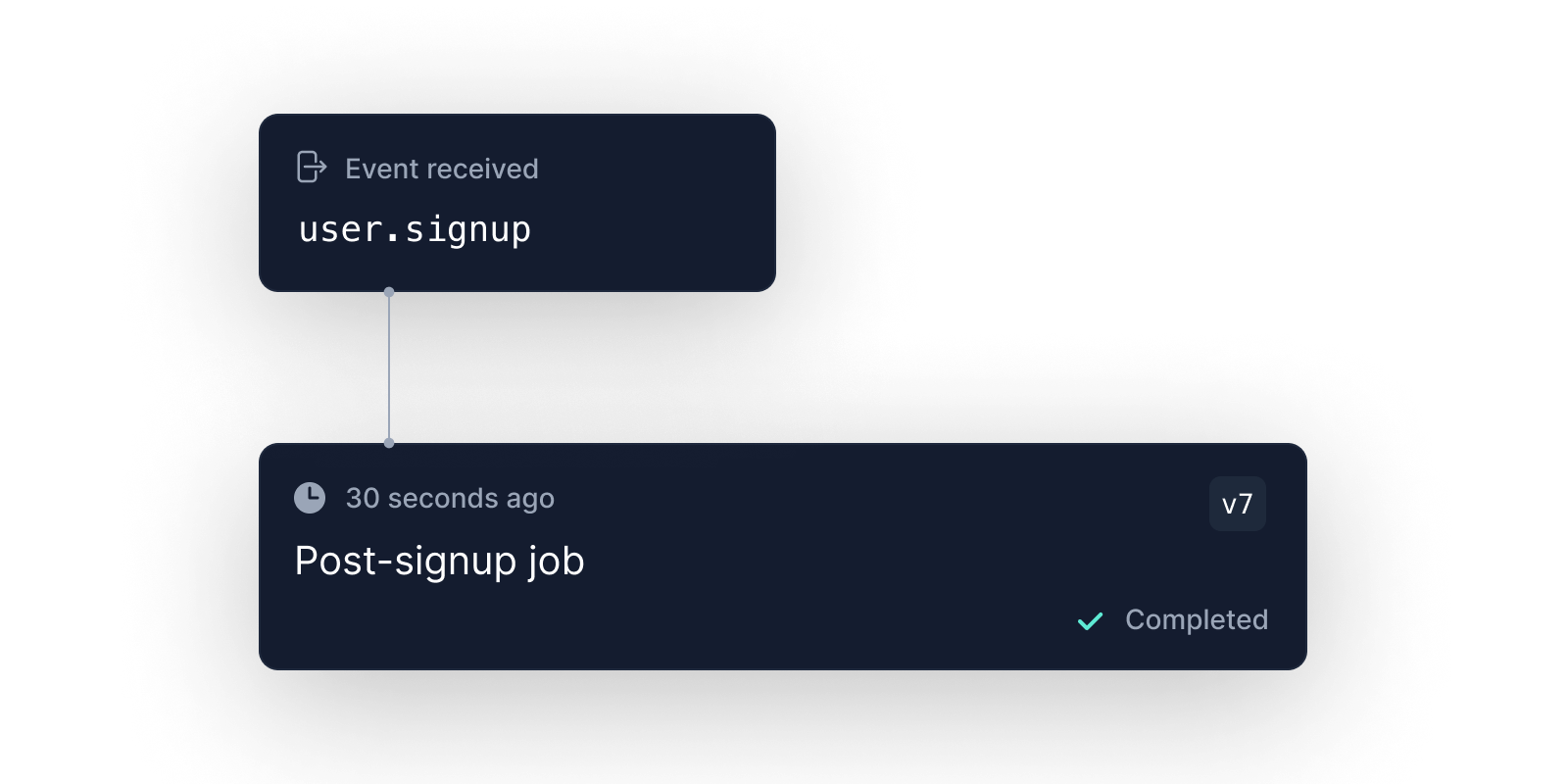
Full observability and logs
Check the status of a given job with ease. View your complete event history and function logs anytime.
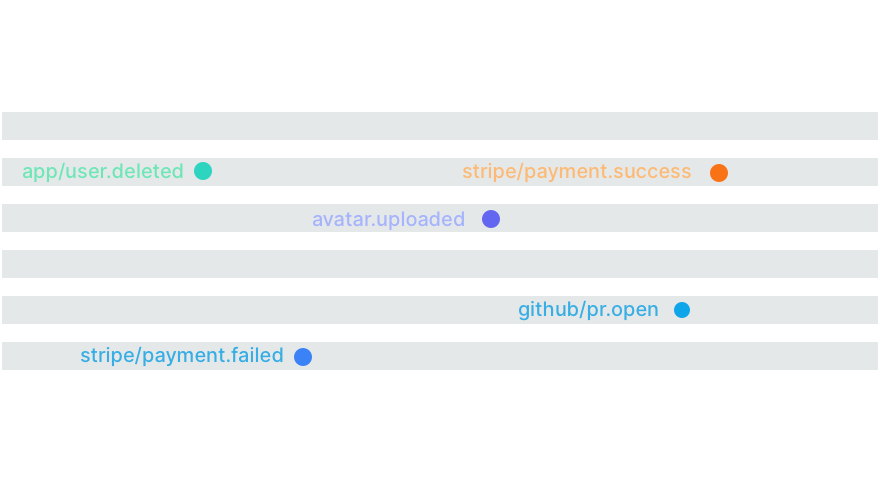
Fan-out Jobs
Use a single scheduled function to trigger multiple functions to fan-out logic and run work in parallel.
Scheduled Jobs
Create jobs that sleep or pause for hours, days or weeks to create durable workflows faster than ever before.
Retries for max reliability
Create jobs that sleep or pause for hours, days or weeks to create durable workflows faster than ever before.
TypeScript support
Define your event payload as TypeScript types to have end-to-end type safety for all your jobs.
Learn more
Dive into our resources and learn how Inngest is the best solution for background tasks or jobs.
Quick Start Tutorial
A step-by-step guide to learn how to build with Inngest in less than 5 minutes.
Read tutorialRunning Background Jobs
How to background jobs without the queues and workers.
Read guideUsing TypeScript with Inngest
Learn how our SDK gives you typesafety from sending events to running functions.
Read docs